1. 传统SVG痛点 → 字体图标优势🌟
🐢 多文件加载慢 → 🚀 单字体文件请求
🎨 改色需重做图 → 💡 CSS实时换色
📱 多尺寸适配难 → 🔍 矢量无损缩放
2. 四步极简操作流程🛠️
STEP 1️⃣ 图标预处理
🔄 图标压缩
🎨 去除背景颜色
🌈 尽量将 logo 图标颜色设置为纯色
🔗 合并相邻路径(AI 菜单:对象 > 复合路径)
📏 检查视窗尺寸(建议正方形画布)
STEP 2️⃣ 上传生成字体
SUBSTEP 1️⃣ 打开

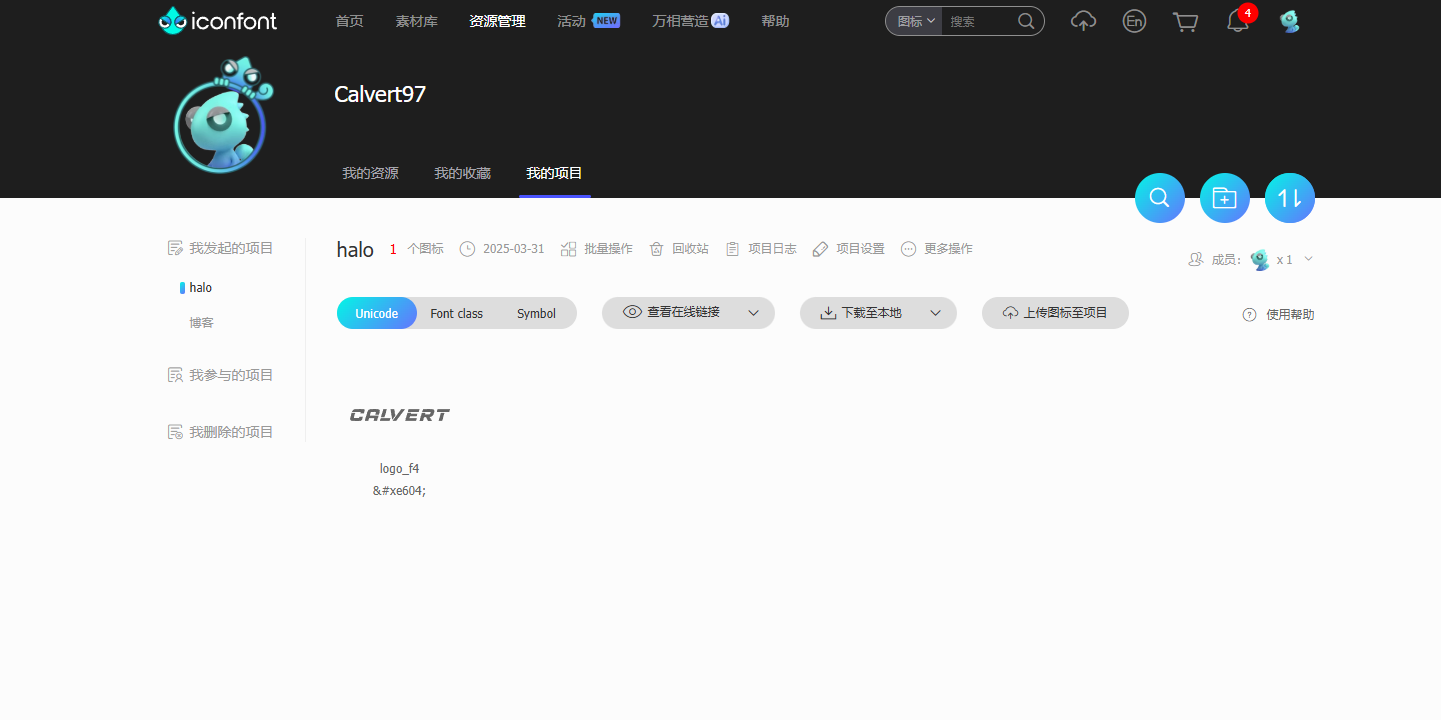
SUBSTEP 2️⃣ 在菜单栏中点击资源管理,找到我的项目,创建新项目。
(建议每个网站都或者app都用一个独立的项目,方便管理)

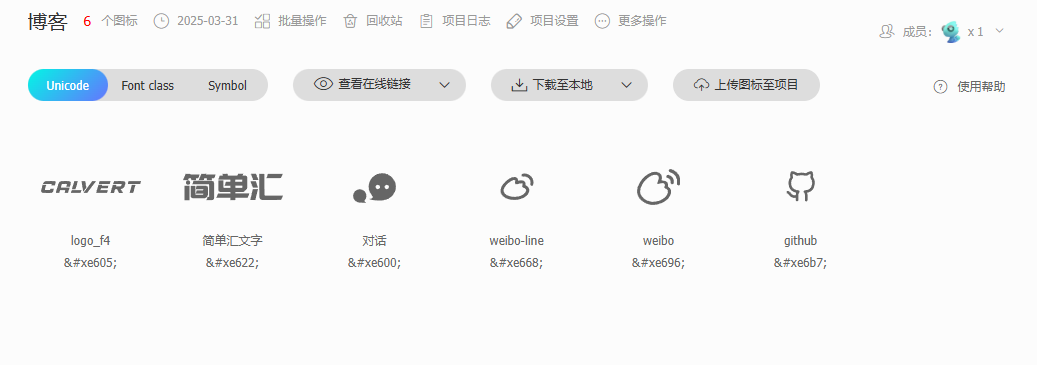
SUBSTEP 3️⃣ 项目创建完成后,将准备好的svg图标上传至我的项目。同时也可以添加网站里的其他图标至我的项目。

SUBSTEP 4️⃣ 最后点击下载至本地,可将项目包含的所有图标的字体文件及相关配置文件完成下载,此时我们轻松的完成对字体logo文件进行修改与使用。

至此,我们距离最终目标就差一步了 🥰
STEP 3️⃣ 前端接入
html主文件配置如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>iconfont Demo</title>
<link rel="stylesheet" href="https://g.alicdn.com/thx/cube/1.3.2/cube.min.css">
<link rel="stylesheet" href="iconfont.css">
<style>
</style>
</head>
<body>
<div class="main">
<ul class="icon_lists dib-box">
<li class="dib">
<span class="icon iconfont"></span>
</li>
</ul>
</div>
</body>
</html>
CSS样式配置如下,注意一定要引入同文件夹下的字体文件,即.woff2文件、.woff文件和.truetype文件。
@font-face {
font-family: "iconfont"; /* Project id 4877624 */
src: url('iconfont.woff2?t=1743464172562') format('woff2'),
url('iconfont.woff?t=1743464172562') format('woff'),
url('iconfont.ttf?t=1743464172562') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 12px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-logo_f4:before {
content: "\e604";
}
3. 性能对比实测⚡️
4. 三大避坑指南🚧
1️⃣ 路径丢失问题:
现象:转换后图形残缺
解决:检查SVG是否包含
<mask>等高级特性
2️⃣ 颜色异常问题:
/* 错误写法 */
.icon { fill: red !important; }
/* 正确写法 */
.icon { color: red; } 3️⃣ 移动端模糊问题:
原因:非整数尺寸导致抗锯齿
修复:确保宽高为偶数像素
5. 创意扩展玩法🎨
渐变文字效果:
.icon-gradient {
background: linear-gradient(45deg, #ff6b6b, #4ecdc4);
-webkit-background-clip: text;
color: transparent;
} 
点击动画示例:
.icon {
transition: transform 0.5s;
}
.icon:hover {
transform: rotate(15deg) scale(1.1);
} 6. 常见QA📝
Q:支持多色Logo吗?
→ Iconfont基础版仅支持单色,多色需导出为SVG Sprite
Q:字体文件安全吗?
→ 建议自建字体服务,或使用<link>引用CDN版本
Q:IE浏览器兼容?
→ 需额外引入fontawesome-webfont.eot文件
7. 总结建议🌈
适合场景:单色/扁平化Logo、高频使用图标
不适合场景:复杂渐变Logo、动态交互图形
最佳实践:主Logo用字体图标,复杂副图形用SVG
💡 整套方案实施约需1小时,但可带来持续性能收益!
还在等什么?快来把你的Logo升级成"会飞"的字体图标吧!🚀 有疑问欢迎在评论区交流~